Image Trace in Adobe Illustrator CC By Jason Hoppe
$14,00 $5,00
A Comprehensive Guide to Image Trace in Adobe Illustrator CC by Jason Hoppe – Instant Download!
Let’s embark on a captivating adventure to uncover remarkable insights that spark your curiosity and elevate your understanding

Image Trace in Adobe Illustrator CC By Jason Hoppe
Overview

A Comprehensive Guide to Image Trace in Adobe Illustrator CC by Jason Hoppe
Transforming the ordinary into the extraordinary is an inherent desire for many artists and designers. With the image trace feature in Adobe Illustrator CC, this transformation becomes not just a wish but an accessible reality. Jason Hoppe’s insightful instruction opens up a world where static raster images think old family photos or brightly colored logos can be reborn as dynamic, editable vector graphics, each with endless possibilities for manipulation and creativity. This tutorial stands as a beacon for those who might find themselves challenged by drawing, offering a straightforward pathway to harnessing the power of illustration software effectively. In this article, we will delve into the intricacies of Hoppe’s teachings, exploring the key features and functions that make image tracing a vital asset in every graphic designer’s toolkit.
Understanding the Fundamentals of Image Tracing
Before diving into the mechanics of using the image trace feature within Adobe Illustrator CC, it’s crucial to understand what image tracing actually entails. At its core, image tracing is the process of converting raster images like JPEGs and PNGs into vector graphics. This transformation is pivotal because vectors maintain their clarity and crispness at any size, unlike raster images, which can become pixelated when enlarged.
The Process of Converting Raster to Vector
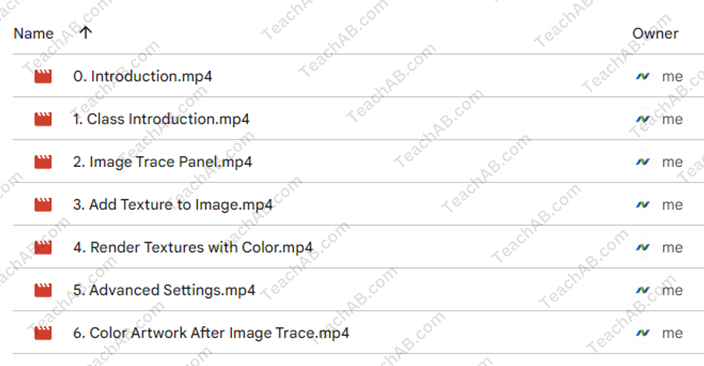
The methodology laid out by Jason Hoppe is systematic yet flexible, allowing both novices and seasoned designers to find their footing. The steps can be summarized as follows:
- Placing the Image: Users start by importing the desired raster image into Illustrator. This might be as simple as dragging the image onto the workspace or utilizing the ‘Place’ command from the File menu.
- Selecting the Image: Once the image is in position, it is essential to select it. This action is the gateway to exploring various options tailored for image tracing.
- Accessing Trace Options: The next step involves navigating the control panel, object menu, or the dedicated image trace panel, where the magic truly begins. Within these menus lie a multitude of presets that can be applied, tailored to achieve specific visual outcomes.
As simple as it sounds, this process allows designers to immediately engage with their images, sparking creativity even before the actual editing begins.
Choosing the Right Preset
One of the most impactful aspects of Hoppe’s instruction is the emphasis on selecting the appropriate tracing preset. Different presets may yield vastly different results; for instance, the function designed for black and white logos will produce a stark, high-contrast image, ideal for branding. On the contrary, a preset targeting high color artwork will unveil rich, saturated colors more suitable for illustrations and landscapes.
The variety of presets available can be broadly categorized as follows:
- Black and White: Often used for logos and graphic designs needing a sharp definition.
- High Color: Ideal for detailed illustrations, this preset aims to capture the depth of colors present in the original image.
- Grayscale: A balanced option that preserves details without overwhelming with color, great for photographs.
Understanding these options allows users to make informed choices tailored to their goals, ensuring satisfying results from the outset.
Mastering the Image Trace Panel
While the wizardry of image tracing may appear straightforward, it’s the subtle adjustments within the image trace panel that differentiate the pros from the amateurs. Jason Hoppe meticulously illustrates how various settings can refine outcomes dramatically.
Key Settings to Explore
In the image trace panel, users encounter several key adjustments that can significantly alter their tracing results:
- Threshold: This controls the level of brightness that will be converted into the tracing. High thresholds will result in fewer colors, whereas lower thresholds detect more variations, potentially leading to a more detailed tracing.
- Noise Reduction: This feature reduces the noise or unwanted small details in the image, allowing for a cleaner tracing. It’s particularly useful when dealing with complex images where minor distractions can detract from the primary focus.
- Corner Emphasis: Selecting how much to emphasize corners can drastically change the appearance of the traced image. For instances where sharp angles are crucial, such as architectural designs, this adjustment is invaluable.
- Path Fitting: Adjusting this setting dictates how closely the tracing will follow the original contours of the image. A tighter path will yield accuracy, while a looser path can create a more artistic interpretation.
The interplay of these settings allows for a personalized approach to image tracing. Hoppe encourages experimentation here, urging users to venture beyond the defaults and test the waters until the desired effect is achieved.
The Final Touch: Expanding Your Traces
After going through the steps of tracing, users reach a significant milestone: expanding the tracing result into editable vector paths. This step is akin to a sculptor revealing a masterpiece from a block of marble. Once this transformation is made, designers can further refine their artwork, ungrouping and manipulating individual elements to suit their creative vision.
This capability offers an incredible level of control. For example, if a logo’s color needs to match a specific branding palette, users can adjust individual vector shapes seamlessly without affecting the overall integrity of the design. This meticulous level of editing ensures that the final outcomes not only meet expectations but often exceed them.
Practical Applications of Image Trace in Graphic Design
The real beauty of Hoppe’s image trace tutorial is not merely in its technical instructions but rather in the array of practical applications that arise from mastering this tool. Graphic designers are confronted with a wealth of scenarios where image tracing can save time and enhance creativity.
Logo Design
One of the most compelling uses of image trace is in logo design. Many businesses rebrand or update their logos, and when an existing logo exists only in a raster format, image tracing allows designers to recreate these elements with precision. For instance, a company might have an outdated logo that lacks scalability; by converting it to a vector format, they can apply it across various mediums business cards, website graphics, or merchandise without compromising quality.
Image Enhancement
Another significant application is in enhancing existing images. Designers often find that combining traditional methods with digital manipulations can create striking visuals. Imagine wanting to take a digital photograph and transform it into a stylized piece of art image trace facilitates this by allowing subtle edits to maintain essential details while adapting other facets to match a desired aesthetic.
Workflow Efficiency
Moreover, Hoppe’s strategies in these lessons enhance workflow efficiency, something every designer longs for. The ability to convert, customize, and expand illustrations rapidly streamlines processes, allowing more time for creative exploration instead of tedious manual drawing. The designed workflows pave the way for increased productivity, ultimately leading to client satisfaction and personal fulfillment.
Conclusion
In summary, Jason Hoppe’s teaching on image trace in Adobe Illustrator CC is more than a mere how-to guide; it is a gateway into the world of creative illustration where any image can evolve into a dynamic vector masterpiece. From understanding basic principles to mastering advanced settings within the image trace panel, Hoppe empowers users to not only enhance their graphic design skills but also expand their creative horizons. The practical applications laid out in these lessons illustrate the versatile and invaluable nature of image tracing, making it an essential skill for any graphic designer or illustrator. Whether you are creating logos, enhancing images, or seeking efficient workflows, mastering this tool opens up endless avenues for artistic expression, ensuring that every designer can breathe new life into their creations all thanks to the remarkable image trace feature accessible within Adobe Illustrator CC.
Frequently Asked Questions:
Innovation in Business Models: We use a group purchase approach that enables users to split expenses and get discounted access to well-liked courses. Despite worries regarding distribution strategies from content creators, this strategy helps people with low incomes.
Legal Aspects to Take into Account: Our operations’ legality entails several intricate considerations. There are no explicit resale restrictions mentioned at the time of purchase, even though we do not have the course developers’ express consent to redistribute their content. This uncertainty gives us the chance to offer reasonably priced instructional materials.
Quality Control: We make certain that every course resource we buy is the exact same as what the authors themselves provide. It’s crucial to realize, nevertheless, that we are not authorized suppliers. Therefore, the following are not included in our offerings: – Live coaching sessions or calls with the course author.
– Entry to groups or portals that are only available to authors.
– Participation in closed forums.
– Straightforward email assistance from the writer or their group.
Our goal is to lower the barrier to education by providing these courses on our own, without the official channels’ premium services. We value your comprehension of our distinct methodology.
Be the first to review “Image Trace in Adobe Illustrator CC By Jason Hoppe” Cancel reply
You must be logged in to post a review.



















Reviews
There are no reviews yet.